티스토리 뷰
1. 아래의 주소로 들어가서 API Key를 generate 한다.
https://cloud.google.com/maps-platform
Geolocation API | Google Maps Platform | Google Cloud
Google Maps Platform을 선택하면 정확한 실시간 데이터 및 동적 이미지로 몰입형 위치정보 활용 환경을 만들고 더 나은 비즈니스 의사결정을 내릴 수 있습니다.
cloud.google.com


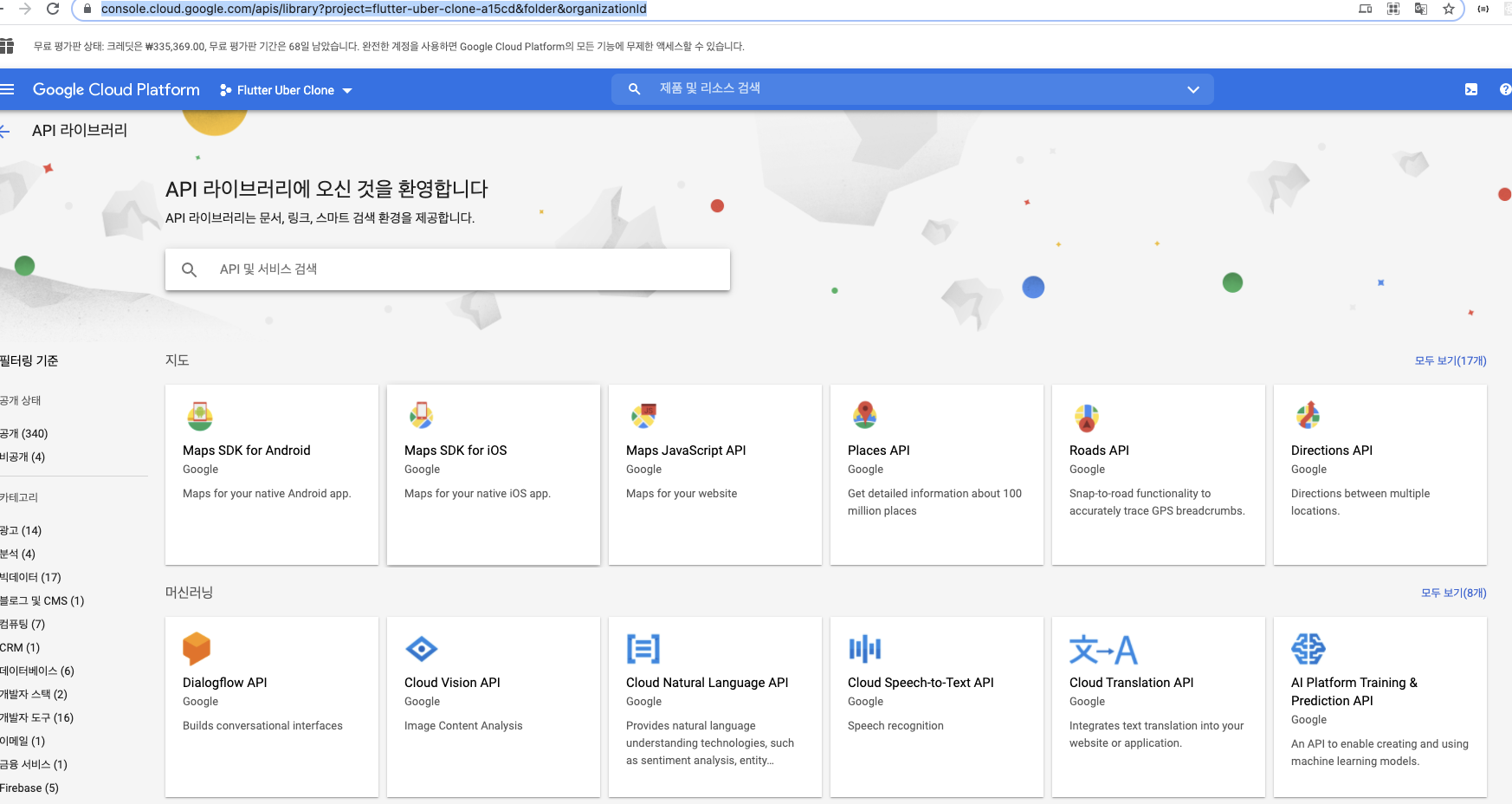
2. Enable maps sdk for IOS and maps sdk for Android, and Directions API
https://console.cloud.google.com/apis/library?project=flutter-uber-clone-a15cd&folder&organizationId
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

3. Add API Key to AndroidManifest.xml on my project
https://developers.google.com/maps/documentation/android-sdk/get-api-key
API 키 사용하기 | Maps SDK for Android | Google Developers
여기에서는 Android용 Maps SDK에 사용할 API 키를 만들어 앱에 추가하고 키를 제한하여 앱을 보호하는 방법을 설명합니다. SDK를 사용하는 앱에는 반드시 API 키를 추가해야 합니다. 시작하기 전에 Andr
developers.google.com
IOS는 Runner reveal in finder -> AppDelegate Swift 가서 import GoogleMaps 해준다.그리고 GMServices에서 APIKEY를 붙여줌

4.
'개발 > Flutter' 카테고리의 다른 글
- Total
- Today
- Yesterday
- flutter #udp #flutterudp
- 영어공부 #TED #TED 영어공부 #3분영어 #영어회화 #영어
- 공공데이터 청년인턴 #공공데이터 #알바 #공공데이터 청년인턴 후기
- 정부정책 #청년정책 #정부청년지원 #경기도청년지원
- #저작권보호원 #저작권보호원 면접 #저작권보호원 2차 #디지털 알바 #디지털 부업 #저작권 보호원 모니터링 #모니터링알바 #저작권 보호원 청년 #저작권 보호원 청년 모니터링
- flutter #ios #android #smsautofill
- flutter #flutter background service
- 드론구술시험 #초경량비행장치1종 구술시험
- flutter #firebase #개발
- flutter listviews #flutter
- 대한항공 조종사 #대한항공 조종사 채용 #신입조종사 채용 #조종사 채용
- 조종사 #국토부 조종사 #조종사 수급상황 #항공기 조종사 #항공기 당 조종사 비율 #국적항공사 조종사 수
- Ted #영어공부 #3분영어 #영어회화 #영어
- flutter #fluttererror #flutterioserror
- 쿠팡이츠 배달파트너 #배민컨넥트 #자전거배달 #로드자전거배달 #직장인 부수입 #부업 #알바
- 시력 #시력 개선 #눈운동 #조종사 눈건강 #시력회복 #눈 영양제
- dart
- 매빅미니2 #촬여용 드론 #드론 #mavic mini2
- 드론 #초경량비행장치 #비행 #항공 #드론자격증 #드론1종
- 대한항공 신입조종사 모집 #대한항공 조종사 모집
- 실업급여
- flutter #localization #flutterlocalization
- ㅂ
- 드론 #시마x5 #symax5
- 조종사 #조종사되는법 #
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
